Today, we will learn – How to Switch Between Frames in Selenium WebDriver using Java? But, why? It’s because almost everytime during the UI automation – when you try to access web elements present inside those frame containers, even if your xpath / locator is correct – your script will fail. To fix such issues, you need to check whether any Frame (<frame>) and iFrame (<iframe>) web elements are present at that web page or not?
Frames (<frame>) and iFrames (<iframe>) web elements are a little different type of HTML components because in the backend – these elements divides a webpage into multiple sections or containers. The benefit of these HTML components is this – they allow to display different independent web documents and complex UI elements on a single web page.
If you find any such web component, then first you need to switch between frames until the desired frame and then only you will be able to access the buttons / input fields / links or other web elements present under that frame container. So, let’s do a deep dive to learn – How to switch to frames in Selenium, How to switch between multiple iframes in Selenium? and Handling parent frames as well –

3 Solutions- How to Switch between Frames in Selenium?
There are 2 web elements Frame (<frame>) and iFrame (<iframe>) which behave like a separate container in any web page. To work with these web components, Selenium WebDriver provides 1 method (with 3 variations) to first – switch to the container and then access it’s child web components.
This tutorial of Handling
iframeandframeWeb Element, is part of the Selenium Framework Mastery Series. So, in case if you are interested to learn more about other important concepts of Selenium Framework with Illustrations and Simple examples, you should definitely check that series after completing this Frame tutorial post.
WebDriver interface provides a method driver.switchTo().frame(...) method, which takes one of the three possible arguments to switch between frame web elements. But, how will you confirm, whether there is any <frame> or <iframe> web element on top of a particular web element. Below are the 2 ways to verify that –
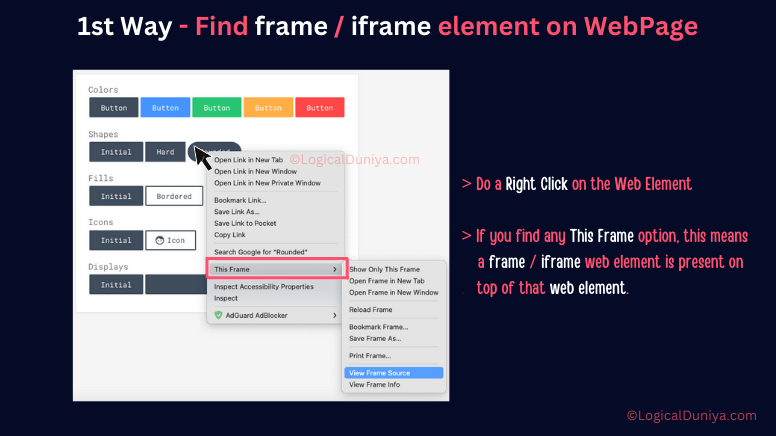
Sub Task : Verify Frame Web Element’s Presence -Way 1
Follow the below steps –
> Do a Right Click on the Web Element.
> If you find any ‘This Frame’ option, it means, a <frame> or <iframe> web element is present on top of the clicked web element. Below is a example –

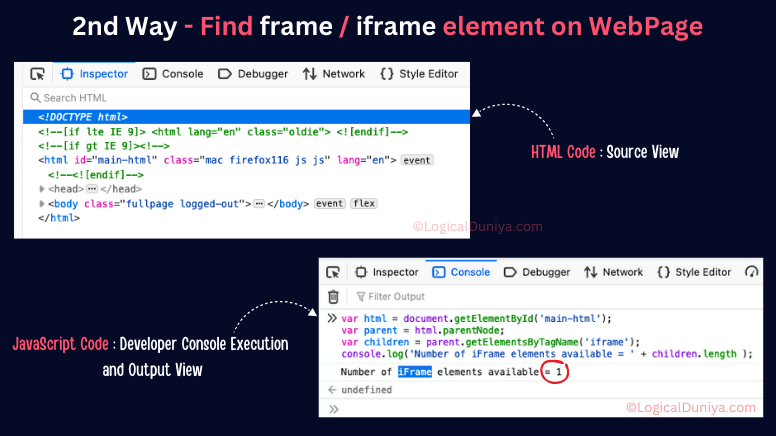
Sub Task : Verify Frame Web Element’s Presence -Way 2
I’ve designed and developed a JavaScript to find out count of occurrences of any web element.
You can run below JavaScript custom function in that Webpage’s Console section to verify the presence of <frame> or <iframe> web elements :
var html = document.getElementById('main-html'); // Change the value, as per your scenario..
var parent = html.parentNode;
var children = parent.getElementsByTagName('iframe'); // Change the value to 'frame' if required..
console.log('Number of iFrame elements available = ' + children.length ); Below is a sample run illustration of above script-

I have checked on official Selenium Frame document page and even that document does not contains these many ways to verify the frame availability on any web page.
[1] Solution – Use of Index Number to Switch to Frame
On any webpage, if there is a Frame (<frame>) or iFrame (<iframe>) web element, it will be having some index number. the Document Object Model assigned each of its Web Element some indices.
So, each Frame (<frame>) and iFrame (<iframe>) web elements will also be having Index numbers starting from zero (0).
First Frame (<frame>) web element will be having index = 0,
Second will have, index = 1,
Third will have, index = 2, and so on..
So, this is the approach – To switch between Frames in Selenium WebDriver using switchTo() method and index –
driver.switchTo().frame(0); // To switch to the first frame / iframe web element..
/* OR */
int index = 0; // It can be based on your calculations as well..
driver.switchTo().frame( index ); // To switch to the frame / iframe web element of given index[2] Solution – Use of ‘name’ or ‘id’ value to Switch to Frame
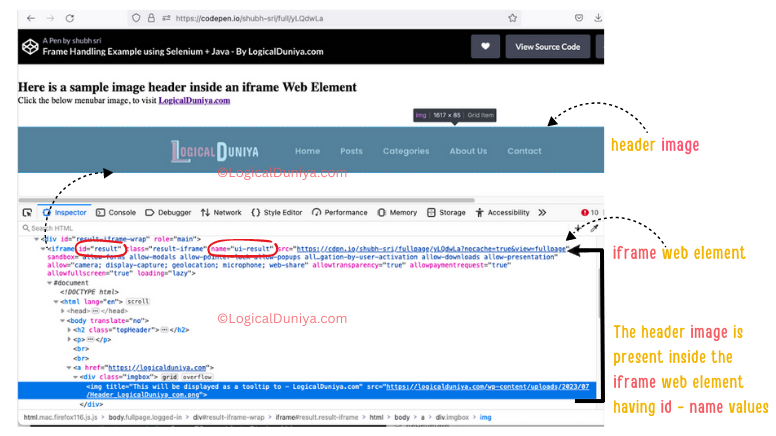
Most of the times, you will find that – on a web page if there is any <frame> or <iframe> web element is available, then it is having name or id attribute as well.
If this is the case, then you can switch between frames in Selenium WebDriver using these attributes values.
Here is a simple example –
driver.switchTo().frame('ui-result'); // Providing 'name' attribute value of iframe
/* OR */
driver.switchTo().frame('result'); // Providing 'id' attribute value of iframeHere, we are providing name attribute value Switch to the frame / iframe web element.

Remember, if multiple frame web elements are having same to same name attribute, then the precedence is given to id attribute. It means, in this case – you need to work with id attribute.
[3] Solution – Find Frame WebElement & Switch to it
Think of a case, if the <frame> or <iframe> web element has been previously located and it’s reference is stored in a WebElement object, then you can Select and Switch to <frame> or <iframe> using the available WebElement object itself.
You can use the <frame> or <iframe> HTML component’s id / name / xpath or any other available locator to locate it by driver.findElement( By...) and that’s it. You are good to go.
Here is a simple example –
// Step 1 - Locate the frame WebElement ..
WebElement sidebarFrame = driver.findElement(By.xpath("//frame[@dataset='sidebar-frm']"));
// Step 2 - Switch to Frame..
driver.switchTo().frame( sidebarFrame ); // Providing 'id' attribute value of iframeFix Frame Errors / Common Errors
Fix 1 – Frame not found
Sometimes, even if you are following the right set of Selenium commands, but the Selenium code keep failing because – it is unable to locate frame / iframe web element. In this case, chances are you might already on top of some other frame / iframe web element kept by some other code.
So, the solution is to switch to default container first, and then switch between Frames. Here is the Selenium and Java base code solution –
// Step 1 - Switch to default content container ..
driver.switchTo().defaultContent();
// Step 2 - Switch to Frame..
driver.switchTo().frame( sidebarFrame ); // Providing 'id' attribute value of iframeFix 2 – Switching to Parent Frame not working
If you are switching to parent frame or child frame web component, but the script is still failing. Then you can try below approach –
Let’s say, you have a page having frame ‘three’ inside a frame ‘two’ inside another frame ‘one’, considering that you are on the frame ‘three’ which is the inner most frame. Now, observe the below code snippet –
driver.switchTo().parentFrame(); // This statement will shift focus back to frame 'two'.
driver.switchTo().defaultContent(); // This statement will shift focus back to main (default) content in which frame 'one' is present.Conclusion
In this simple tutorial of Selenium Framework, we have learnt about – How to switch between Frames (<frame>) and iFrames (<iframe>) web elements? We have seen multiple ways – How to verify whether any <frame> is present or not? Then, we have learnt 3 solutions with using switchTo() method for switching to a Frames (<frame>) and iFrames (<iframe>) web elements.
At the end, we have also learnt fixing multiple errors related to frame and parent frame. There is another in-depth tutorial explaining – How to handle Frames in Selenium? Also, there is a complete Selenium Framework Mastery Series, in which you will learn a lot of interesting Selenium Concepts. Do check it.
Hope this Selenium post on ‘Switch Between Frames in Selenium‘ has helped most of you. Still, If you have any query related to Selenium, Programming, Resume or Career, just drop your query now – in the below comments section, and I’ll try my best to provide answer to your query within 24 hours.
Keep Thinking Logical . .
Team LogicalDuniya.com,
Cheers, Shubham 🙂